Servicio orquestador de información para interfaces usuario móviles (orchestium) ide/2022/634
SUBVENCIONES DIRIGIDAS A LA EJECUCIÓN DE PROYECTOS DE I+D EN EL PRINCIPADO DE ASTURIAS PARA EL EJERCICIO 2022 (PROGRAMA RIS3-EMPRESA).
El proyecto ORCHESTIUM nace de la necesidad del mercado de hacer la tecnología más amable, más cercana al usuario, facilitándole interactuar con la tecnología de manera más natural; y que la presentación de contenidos y servicios se realice en función del usuario (de su perfil y de su comportamiento histórico, por ejemplo) y de factores externos (hora del día y ubicación por ejemplo) e incluso de patrones de comportamiento de usuarios similares. Es decir, el objetivo del proyecto es poder identificar y orquestar qué contenidos y servicios pueden resultarle de más valor a un usuario, en una presentación inteligente (y por tanto, dinámica). Construir tecnología más humana y eficiente, consiguiendo que la tecnología se adapte al usuario, reduzca las necesidades respecto de los conocimientos tecnológicos que son necesarios para utilizarlas (eliminando barreras), actuando de manera transparente, y pueda usarse más rápidamente (mejorando la adhesión a la tecnología y la satisfacción de los usuarios).
Este proyecto nace después de conceptualizar una necesidad manifiesta del mercado, en diferentes entornos y comunicada por personas con perfiles muy distintos.
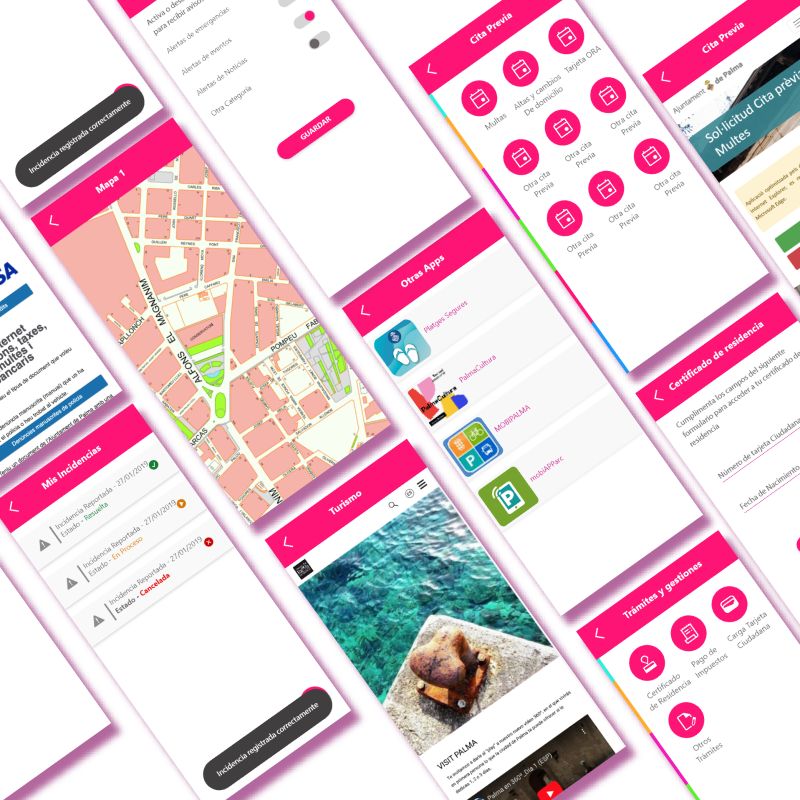
Este proyecto facilitará que los usuarios accedan de manera fácil y sencilla (proactivamente), o que se les proponga (receptores), contenidos turísticos de valor orquestados. Una pata esencial del proyecto es la participación de la Sociedad Regional de Turismo (SRT), y del catálogo de contenidos turísticos disponibles, que serán empleados en el presente proyecto. Be One es el desarrollador de la actual App Turística de Asturias.
PROYECTO SUBVENCIONADO POR: